
研究这个之前我度娘了一下相关的html5弹幕播放器 还是有相关插件的 但是都太low 太low 太low
那些每帧运动几个像素和无视弹幕重叠问题的弹幕播放器都不用考虑!
我理想的弹幕系统要尽可能的解决重叠问题 特定时间内一定要出现在可视区中! 而且每条弹幕的运动轨迹不光只是从右往左的线性运动 还可以是各种参数方程!
如下效果

上面就有2种运动轨迹 ! 还可以点右侧的那个旋转按钮切换到横屏!
←请用ios 打不开多开几次
我就随便讲讲~
关键的排放和重叠问题
我分了3个通道 上至下0 1 2 比如第一秒中存在 ‘我是高贵的’6条弹幕 那么就这样排放 0->1>2->0->1->2
一个弹幕初始坐标位置要考虑通道中是否存在一个它前面的弹幕对象 那个弹幕在可视区内和外都要做不同的处理
排好初始坐标后 接下来就是运动 因为每条弹幕的长度几乎都不同 比较方便的做法就是依靠弹幕长度来估计一个速度 但是这样是解决不了重叠问题!
我的做法是 对每一秒每一个通道放入的弹幕对象们做线性插值 它们的终值要利用相互的弹幕长度来计算 让它们在可视区运动过程中不重叠!
存入数据库的结构

我截了一部分 其中字段t(视频的秒)=1 它们的text(弹幕文字)就是‘我是高贵的’ 这里有乱码 遇到奇葩问题了 问了弄后端的几个人也都解决不了。。我也懒得研究这个乱码了
text=‘我是高贵的’ 这6条数据比较特殊 它们的tns字段分配了额外的属性 所以你会看到它们运动轨迹相对其他弹幕不同
我的弹幕和视频资源哪来的(并不重要)?
你会看到弹幕都是相关的吐槽。。我是从b站那边get下来的 视频资源也是的!
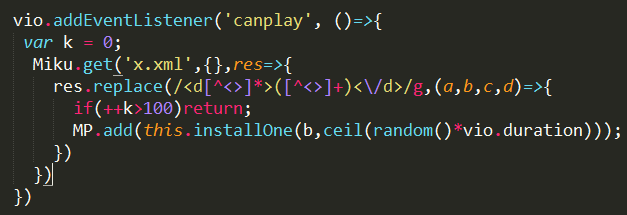
它们的弹幕吐槽资源是个xml文件 我就把里面的吐槽内容扣下来了 如下xml:
![]()
因此我

哈哈哈
存在的坑
ios
safari浏览器下只要点了播放直接全屏了 阻止不了! 也就是说safari下弹幕做不了!
微信浏览器下是可以阻止全屏的 所以可以做弹幕 而且最好是默认关闭掉手机的旋转功能 我们自己旋转整个包裹video的元素 这样虽然那个恶心的微信头部条到了手机左或右侧 但video撑满了并且包含在了页面区域里!
android
设置absolute也搞不定弹幕与video的层级关系 所以安卓。。有解决方案务必告知
弹幕播放这东西canvas来做最好 我用react来做的一个原因是不想荒废了它 但其中最关键的是
(就算滚动条到了这儿 我也不想告诉你为什么!)